In today’s fast-paced digital landscape, web development and SEO play crucial roles. Web development is all about building and maintaining websites that are functional, attractive, and easy to use. SEO focuses on boosting a website’s visibility in search engines, driving organic traffic, and improving online presence. This blog dives into the key differences between SEO and Web development , their unique roles, and how they can collaborate to achieve shared goals.
Table of Content
What is Web Development?
Definition and Overview
Web development involves the creation and maintenance of websites. It encompasses various aspects such as web design, web publishing, web programming, and database management. Web developers use a variety of programming languages and tools to build and maintain websites that are both functional and visually appealing.
Key Components of Web Development
Web development is generally divided into two main categories: front-end development and back-end development.
Front-End Development
Front-end development, also known as client-side development, involves the creation of everything that users interact with directly. This includes the layout, design, and interactivity of a website. Front-end developers use languages such as HTML, CSS, and JavaScript to build user interfaces and ensure that websites are responsive and accessible.
Back-End Development
Back-end development, or server-side development, focuses on the server, database, and application logic that power the front-end of a website. Back-end developers use programming languages like Python, Ruby, PHP, and Java to create and manage databases, server scripts, and APIs. Their goal is to ensure that the server, application, and database communicate effectively, providing a seamless experience for users.
What is SEO?
Definition and Overview
SEO, or search engine optimization, is the practice of optimizing a website to improve its visibility in search engine results pages (SERPs). The primary goal of SEO is to drive organic traffic to a website by making it more attractive to search engines. This involves a combination of on-page and off-page optimization techniques.
Key Components of SEO
SEO can be divided into two main categories: on-page SEO and off-page SEO.
On-Page SEO
On-page SEO refers to the optimization of individual web pages to rank higher in search results. This includes optimizing content, HTML source code, and meta tags. Key on-page SEO factors include:
- Keyword Research: Identifying the most relevant keywords that potential visitors are using to search for information related to your website.
- Content Quality: Creating high-quality, relevant, and engaging content that satisfies user intent.
- Meta Tags: Optimizing title tags, meta descriptions, and header tags to improve search engine rankings.
- URL Structure: Ensuring that URLs are clean, descriptive, and contain relevant keywords.
- Internal Linking: Creating a logical and user-friendly internal linking structure to help search engines understand the content hierarchy and improve user navigation.
Off-Page SEO
Off-page SEO involves activities outside the boundaries of a website to improve its search engine rankings. This includes:
- Backlink Building: Acquiring high-quality backlinks from reputable websites to signal trust and authority to search engines.
- Social Media Marketing: Promoting content on social media platforms to increase visibility and attract traffic.
- Brand Mentions: Building brand awareness through mentions on other websites and online platforms.
- Guest Blogging: Writing and publishing articles on other websites to gain exposure and build backlinks.
Related read: Difference between on page and off page seo.
Differences Between Web Development and SEO
Purpose and Goals
The primary purpose of web development is to create and maintain websites that are functional, user-friendly, and visually appealing. The goal is to provide a seamless user experience and ensure that the website meets the needs of its users.
In contrast, the main goal of SEO is to improve a website’s visibility in search engine results. This involves optimizing the website to attract organic traffic, enhance online presence, and ultimately drive conversions and revenue.
Skill Sets and Tools
Web developers typically possess skills in programming languages such as HTML, CSS, JavaScript, and various back-end languages. They are proficient in using development tools like text editors, version control systems, and integrated development environments (IDEs).
SEO professionals, on the other hand, possess skills in keyword research, content creation, link building, and data analysis. They use tools like Google Analytics, Google Search Console, SEMrush, Ahrefs, and Moz to track and analyze website performance, conduct keyword research, and monitor backlinks.
Measurement of Success
Success in web development is measured by the functionality, performance, and user experience of a website. Key performance indicators (KPIs) include page load speed, mobile responsiveness, user engagement, and the absence of technical issues.
SEO success is measured by the website’s search engine rankings, organic traffic, click-through rates (CTR), and conversion rates. KPIs include keyword rankings, organic search traffic, bounce rates, and the number of high-quality backlinks.
Key Differences – Web Development and SEO
| Aspect | Web Development | SEO |
|---|---|---|
| Definition and Overview | Creation and maintenance of websites, including web design, programming, and database management. | Optimization of websites to improve visibility in search engine results and drive organic traffic. |
| Key Components | Front-end Development (HTML, CSS, JavaScript), Back-end Development (Python, Ruby, PHP, Java). | On-Page SEO (keyword research, content quality, meta tags), Off-Page SEO (backlink building, social media marketing). |
| Purpose and Goals | To create functional, user-friendly, and visually appealing websites that meet user needs. | To enhance a website’s visibility in search engine results, attract organic traffic, and drive conversions. |
| Skill Sets and Tools | Programming languages (HTML, CSS, JavaScript), development tools (IDEs, version control systems). | Skills in keyword research, content creation, link building, tools like Google Analytics, SEMrush, Ahrefs. |
| Measurement of Success | Functionality, performance, user experience (e.g., page load speed, mobile responsiveness). | Search engine rankings, organic traffic, click-through rates, conversion rates. |
| Integration and Collaboration | Web developers implement SEO-friendly practices such as clean code, mobile optimization, and schema markup. | SEO professionals work with developers to ensure technical SEO elements are in place and collaborate on ongoing optimizations. |
| Common Challenges | Communication gaps, conflicting priorities with SEO, technical limitations in implementing SEO recommendations. | Balancing SEO needs with web development constraints, ensuring technical changes align with SEO best practices. |
| Emerging Trends | Responsive design, fast load times, progressive web apps (PWAs). | Voice search optimization, AI and machine learning in SEO, Core Web Vitals. |
| Best Practices | Implement responsive design, optimize page speed, use semantic HTML. | Conduct thorough keyword research, optimize meta tags and content, build high-quality backlinks. |
How Web Development and SEO Complement Each Other
Importance of Collaboration
While web development and SEO are distinct fields, they are closely interconnected. Effective collaboration between web developers and SEO professionals is crucial for creating websites that are both user-friendly and optimized for search engines. By working together, they can ensure that technical and SEO best practices are implemented from the outset.
SEO-Friendly Web Development Practices
Web developers can incorporate several SEO-friendly practices during the development process to enhance a website’s search engine performance:
- Clean Code: Writing clean, well-structured code that is easy for search engines to crawl and index.
- Mobile Optimization: Ensuring that the website is mobile-friendly and responsive, as mobile usability is a key ranking factor for search engines.
- Fast Load Times: Optimizing images, leveraging browser caching, and minimizing code to improve page load speeds.
- URL Structure: Creating descriptive, keyword-rich URLs that are easy for search engines to understand.
- Schema Markup: Implementing schema markup to provide search engines with additional information about the content, improving the chances of appearing in rich snippets.
Challenges in Integrating Web Development and SEO
Common Issues
Integrating web development and SEO can present several challenges, including:
- Communication Gaps: Lack of communication and understanding between web developers and SEO professionals can lead to missed opportunities and suboptimal website performance.
- Conflicting Priorities: Web developers may prioritize design and functionality, while SEO professionals focus on search engine visibility, leading to potential conflicts in decision-making.
- Technical Limitations: Some SEO recommendations may require technical changes that are difficult or time-consuming to implement.
Solutions and Best Practices
To overcome these challenges, it is essential to:
- Foster Collaboration: Encourage regular communication and collaboration between web developers and SEO professionals to ensure that both perspectives are considered in decision-making.
- Prioritize User Experience: Balance SEO best practices with user experience considerations to create websites that are both search engine-friendly and user-friendly.
- Stay Informed: Keep up-to-date with the latest developments in both web development and SEO to ensure that best practices are implemented effectively.
The Future of Web Development and SEO
Emerging Trends
Both web development and SEO are constantly evolving fields, with new trends and technologies emerging regularly. Some of the key trends to watch for in the future include:
Voice Search Optimization: With the increasing use of voice assistants, optimizing websites for voice search will become increasingly important.
AI and Machine Learning: The use of AI and machine learning in both web development and SEO will continue to grow, offering new opportunities for automation and optimization.
Progressive Web Apps (PWAs): PWAs offer a seamless user experience across different devices and platforms, and their adoption is expected to increase in the coming years.
Core Web Vitals: Google’s Core Web Vitals, which focus on user experience metrics, will play a significant role in SEO rankings.
The Evolving Relationship Between Web Development and SEO
As the digital landscape continues to evolve, the relationship between web development and SEO will become even more intertwined. The integration of technical and SEO best practices will be essential for creating websites that meet the needs of both users and search engines. Collaboration and continuous learning will be key to staying ahead in this dynamic field.
What Marketers Need to Understand About SEO vs Web Development
For marketers, understanding the nuances of web development and SEO is essential for creating effective digital marketing strategies. While both fields contribute to the success of a website, they do so in different ways. Here are some key points that marketers need to understand about web development and SEO to leverage their potential fully.
Bridging the Gap Between Development and Marketing
Marketers often act as a bridge between the technical team (web developers) and the strategic team (SEO professionals). It’s crucial for marketers to have a basic understanding of both fields to facilitate effective communication and collaboration. This ensures that marketing goals are aligned with technical capabilities and SEO best practices.
Importance of User Experience (UX)
Marketers need to recognize that user experience (UX) is a critical factor that influences both web development and SEO. A well-designed, user-friendly website not only attracts and retains visitors but also performs better in search engine rankings. Marketers should advocate for UX design principles such as intuitive navigation, fast load times, and mobile responsiveness, which are essential for both SEO and user satisfaction.
SEO Starts with Development
SEO is not an afterthought; it begins with the web development process. Marketers should ensure that SEO considerations are integrated from the outset of a website project. This includes choosing a search-friendly URL structure, implementing proper site architecture, and ensuring that the website is mobile-friendly and loads quickly. By incorporating SEO best practices during the development phase, marketers can avoid costly and time-consuming changes later on.
Content and Technical SEO
Content is king, but it needs a solid technical foundation to reign effectively. Marketers should understand that high-quality content must be supported by technical SEO elements such as proper use of meta tags, alt attributes for images, and schema markup. Collaboration with developers to ensure that these technical aspects are correctly implemented can significantly enhance the visibility and effectiveness of content.
Analytics and Performance Monitoring
Both web development and SEO rely heavily on data and analytics to measure success. Marketers should be familiar with tools like Google Analytics and Google Search Console to track website performance, user behavior, and SEO metrics. Understanding these tools enables marketers to make data-driven decisions, identify areas for improvement, and demonstrate the ROI of web development and SEO efforts.
Continuous Improvement and Adaptation
The digital landscape is constantly evolving, with new technologies and algorithm updates regularly emerging. Marketers need to stay informed about the latest trends in web development and SEO to keep their strategies up-to-date. This involves continuous learning and adaptation, as well as fostering a culture of experimentation and improvement within their teams.
Collaboration and Cross-Functional Teams
Effective digital marketing requires collaboration between various teams, including web developers, SEO professionals, content creators, and designers. Marketers should encourage a collaborative approach, where each team understands the other’s goals and challenges. Regular meetings, clear communication, and shared objectives can help ensure that everyone is working towards the same end goal: a high-performing, user-friendly, and search-optimized website.
The Importance of Web Development and SEO
Web development and SEO are both crucial components of a successful online strategy, but their importance stems from different aspects of the digital experience. Understanding how each contributes to a website’s success can help businesses prioritize their efforts and resources effectively.
The Role of Web Development
Web development is the backbone of any website. It encompasses the creation, design, and maintenance of websites, ensuring they are functional, user-friendly, and visually appealing. The importance of web development lies in its ability to:
Create a User-Friendly Experience: A well-developed website provides a seamless user experience, making it easy for visitors to navigate, find information, and perform desired actions.
Ensure Functionality and Performance: Web development ensures that all features of the website work correctly, pages load quickly, and the site is accessible on various devices and browsers.
Establish Brand Identity: Through thoughtful design and consistent aesthetics, web development helps establish and reinforce a brand’s identity, creating a professional and trustworthy online presence.
The Role of SEO
SEO is essential for increasing a website’s visibility in search engine results, driving organic traffic, and improving online presence. The importance of SEO can be summarized as follows:
Increase Organic Traffic: By optimizing for relevant keywords and improving search rankings, SEO drives more organic traffic to a website, which is often the most valuable type of traffic.
Enhance User Experience: SEO involves optimizing site structure, content, and performance, all of which contribute to a better user experience and higher engagement rates.
Build Credibility and Trust: High search rankings signal to users that a website is credible and trustworthy, enhancing the overall reputation of the brand.
By understanding the unique importance of web development and SEO, businesses can create a solid foundation for a successful online presence.
Example:
A business wants to launch a new e-commerce website to sell its products online. The website needs to be visually appealing, easy to navigate, and optimized for search engines to attract organic traffic.
Best Practice:
- Web Development: Ensure the website has a responsive design that works seamlessly across all devices. Implement a clean and intuitive navigation structure to enhance the user experience.
- SEO: Conduct thorough keyword research to identify relevant search terms. Optimize product pages with targeted keywords, compelling meta descriptions, and high-quality images with alt tags.
The Synergy Between Web Development and SEO
While web development and SEO are distinct disciplines, they work together in harmony to create a high-performing, search-friendly website. Their collaboration is essential for maximizing a website’s potential and achieving digital success.
Integrated Approach
An integrated approach ensures that SEO considerations are included during the web development process. This means developers and SEO professionals collaborate from the beginning to implement best practices and avoid costly modifications later. Key aspects of this integration include:
SEO-Friendly Coding: Developers write clean, efficient code that search engines can easily crawl and index.
Responsive Design: Ensuring the website is mobile-friendly and responsive, which is crucial for both user experience and search rankings.
Optimized Site Structure: Creating a logical, user-friendly site structure that enhances navigation and improves search engine indexing.
Continuous Collaboration
Ongoing collaboration between seo vs web developer professionals is essential for maintaining and improving website performance. Regular communication helps identify and address issues promptly, ensuring that the website remains optimized for both users and search engines.
Regular Audits and Updates: Conducting regular SEO audits to identify technical issues and areas for improvement, followed by timely updates and fixes.
Content Management: Ensuring that content updates and new additions follow SEO best practices, including proper use of keywords, meta tags, and internal linking.
By working together, web developers and SEO professionals can create a cohesive and effective digital strategy that leverages the strengths of both disciplines.
Example:
A digital marketing agency collaborates with a web development team to create a new website for a client. The goal is to build a site that not only looks great but also ranks high in search engine results.
Best Practice:
- Integrated Approach: Involve SEO professionals in the planning stages to ensure that the website’s architecture is optimized for search engines. Use clean, semantic HTML code to make it easier for search engines to crawl and index the site.
- Continuous Collaboration: Schedule regular meetings between the web development and SEO teams to discuss ongoing optimizations, performance metrics, and new content strategies.
Ways Web Development Can Enhance SEO
Web development plays a crucial role in enhancing SEO efforts. By implementing certain practices during the development process, developers can create a solid foundation for a website that performs well in search engine rankings.
Optimizing Page Speed
Page speed is a critical factor for both user experience and SEO. Slow-loading pages can lead to higher bounce rates and lower search rankings. Developers can optimize page speed by:
Minimizing Code: Removing unnecessary code and comments to streamline HTML, CSS, and JavaScript files.
Compressing Images: Using image compression techniques to reduce file sizes without compromising quality.
Leveraging Browser Caching: Enabling browser caching to store static resources locally, reducing load times for repeat visitors.
Example:
An online news portal notices a high bounce rate on its website. Upon investigation, they find that slow page load times are causing users to leave the site prematurely.
Best Practice:
- Web Development: Implement lazy loading for images and videos to improve initial load times. Compress and optimize media files to reduce their size without losing quality.
- SEO: Use tools like Google PageSpeed Insights to regularly monitor page speed and identify areas for improvement. Ensure the website meets Google’s recommended load time benchmarks.
Mobile Optimization
With the increasing use of mobile devices, having a mobile-optimized website is essential. Mobile-friendly websites rank better in search results and provide a better user experience. Developers can ensure mobile optimization by:
Responsive Design: Creating a responsive design that adjusts seamlessly to different screen sizes and devices.
Touch-Friendly Elements: Ensuring that buttons, links, and interactive elements are easy to use on touchscreens.
Fast Mobile Load Times: Optimizing performance specifically for mobile devices to ensure fast load times.
Example:
A local restaurant wants to attract more customers through mobile searches. Their current website is not mobile-friendly, resulting in poor user experience and lower search rankings.
Best Practice:
- Web Development: Design a responsive website that automatically adjusts to different screen sizes. Ensure touch-friendly navigation and easy-to-click buttons for a better mobile experience.
- SEO: Optimize content for mobile users by using concise headings, short paragraphs, and high-quality images. Test the mobile site’s performance using Google’s Mobile-Friendly Test tool.
Clean and Semantic Code
Search engines prefer clean, well-structured code that is easy to crawl and understand. Developers can enhance SEO by:
Using Semantic HTML: Utilizing HTML5 semantic elements (e.g., <header>, <article>, <section>) to provide context and meaning to the content.
Structured Data Markup: Implementing structured data markup (e.g., schema.org) to help search engines understand the content and improve the chances of appearing in rich snippets.
Example:
A tech blog aims to improve its visibility in search results. The current website code is cluttered and lacks proper structure, making it difficult for search engines to understand the content.
Best Practice:
- Web Development: Use semantic HTML5 elements such as <header>, <article>, and <footer> to structure the content meaningfully. Implement ARIA (Accessible Rich Internet Applications) landmarks to improve accessibility.
- SEO: Add structured data markup using schema.org to provide additional context to search engines. This can help the website appear in rich snippets, enhancing its visibility in search results.
Efficient URL Structure
A clear and descriptive URL structure improves both user experience and SEO. Developers can enhance URL structure by:
Using Descriptive URLs: Creating URLs that are short, descriptive, and include relevant keywords.
Implementing Proper Hierarchy: Organizing URLs in a logical hierarchy that reflects the site’s structure and makes it easier for search engines to index the content.
By incorporating these web development practices, businesses can significantly improve their SEO performance, leading to higher search rankings and increased organic traffic.
Example:
An educational platform wants to improve its SEO performance. The current URL structure is complicated and not user-friendly, making it difficult for search engines to index the content properly.
Best Practice:
- Web Development: Create a clear, descriptive URL structure that reflects the content hierarchy. Use hyphens to separate words in URLs and avoid using special characters or numbers that don’t add value.
- SEO: Ensure that URLs are short, descriptive, and include relevant keywords.|
For example, use www.example.com/online-courses/web-development instead of www.example.com/page?id=12345.
Tools and Resources
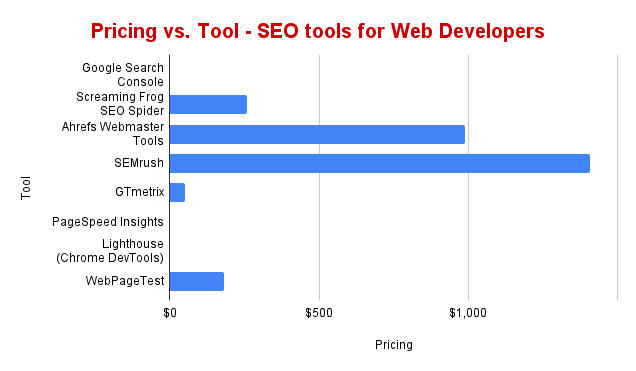
SEO Tools for Developers
Here is a list of tools specifically designed to help developers address SEO issues, including both free and paid options:
| Tool | Free or Paid | Pricing (Annually) |
|---|---|---|
| Google Search Console | Free | |
| Screaming Frog SEO Spider | Free (limited) / Paid | $259 |
| Ahrefs Webmaster Tools | Free (limited) / Paid | $990 |
| SEMrush | Paid (some free tools) | $1,407.96 |
| GTmetrix | Free (limited) / Paid | $51 |
| PageSpeed Insights | Free | |
| Lighthouse (Chrome DevTools) | Free | |
| WebPageTest | Free (limited) / Paid | $180 |
1. Google Search Console
- Description: Provides insights into how Google views your site, including indexing status, search queries, and performance.
- Free/Paid: Free
- Key Features: Search performance reports, indexing status, mobile usability, and crawl errors.
2. Screaming Frog SEO Spider
- Description: A desktop program that crawls websites to identify SEO issues.
- Free/Paid: Free (with limitations) / Paid
- Key Features: Broken links, duplicate content, meta tags analysis, and sitemap generation.
3. Ahrefs Webmaster Tools
- Description: Provides insights into your site’s SEO health, backlinks, and keyword rankings.
- Free/Paid: Free (with limited features) / Paid
- Key Features: Site audit, backlink analysis, and keyword tracking.
4. SEMrush
- Description: A comprehensive SEO suite with tools for site audits, keyword research, and competitive analysis.
- Free/Paid: Paid (with some free tools available)
- Key Features: Site audit, keyword research, traffic analysis, and competitive analysis.
5. Moz Pro
- Description: Offers tools for keyword research, link building, and site audits.
- Free/Paid: Paid (with a free trial available)
- Key Features: Site audit, keyword tracking, link analysis, and on-page optimization.
6. GTmetrix
- Description: Analyzes website performance and provides recommendations to improve speed and user experience.
- Free/Paid: Free (with a paid pro version)
- Key Features: Page speed analysis, performance scores, and recommendations.
7. PageSpeed Insights
- Description: Google’s tool for analyzing page speed and performance.
- Free/Paid: Free
- Key Features: Performance scores, recommendations for improvements, and mobile vs. desktop analysis.
8. Lighthouse (Chrome DevTools)
- Description: An open-source tool for auditing web performance, accessibility, and SEO.
- Free/Paid: Free
- Key Features: Performance audits, accessibility checks, and SEO best practices.
9. Screaming Frog Log File Analyser
- Description: Analyzes server log files to understand how search engine bots crawl your site.
- Free/Paid: Paid
- Key Features: Crawl data analysis, bot activity tracking, and log file reports.
10. WebPageTest
- Description: Provides detailed performance analysis of web pages from various locations.
- Free/Paid: Free (with a paid version)
- Key Features: Performance testing, waterfall charts, and optimization recommendations.

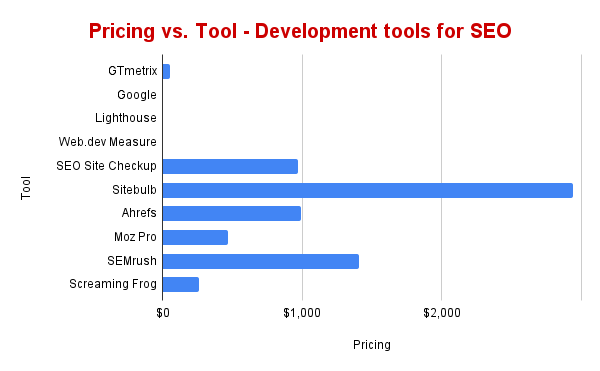
Development Tools for SEO Specialists
These tools assist SEO professionals in working with developers, focusing on code analysis, performance testing, and more:
| Tool | Free or Paid | Pricing (Annually) |
|---|---|---|
| GTmetrix | Free (limited) / Paid | $51 |
| Google PageSpeed Insights | Free | |
| Lighthouse (Chrome DevTools) | Free | |
| Web.dev Measure | Free | |
| SEO Site Checkup | Free (limited) / Paid | $971.40 |
| Sitebulb | Paid (trial available) | $2,940 |
| Ahrefs | Paid (some free tools) | $990 |
| Moz Pro | Paid (trial available) | $468 |
| SEMrush | Paid (some free tools) | $1,407.96 |
| Screaming Frog SEO Spider | Free (limited) / Paid | $259 |
1. GTmetrix
- Description: Provides insights into website performance and suggests improvements.
- Free/Paid: Free (with a paid pro version)
- Key Features: Performance analysis, recommendations, and historical data.
2. Google PageSpeed Insights
- Description: Analyzes page speed and performance, offering suggestions for improvements.
- Free/Paid: Free
- Key Features: Performance scores, actionable recommendations, and insights for both mobile and desktop.
3. Lighthouse (Chrome DevTools)
- Description: Audits website performance, accessibility, and SEO.
- Free/Paid: Free
- Key Features: Performance metrics, accessibility checks, and SEO best practices.
4. Web.dev Measure
- Description: Provides performance, accessibility, and SEO insights from the Web.dev team.
- Free/Paid: Free
- Key Features: Core Web Vitals, performance metrics, and SEO recommendations.
5. SEO Site Checkup
- Description: Offers a suite of tools for analyzing site health, including SEO, mobile usability, and page speed.
- Free/Paid: Free (with a paid version)
- Key Features: Site audits, SEO analysis, and performance reports.
6. Sitebulb
- Description: A desktop SEO audit tool that provides visual reports and insights.
- Free/Paid: Paid (with a free trial available)
- Key Features: Site audits, visualization of data, and actionable insights.
7. Ahrefs
- Description: Offers comprehensive tools for SEO and site analysis, including keyword research and site audits.
- Free/Paid: Paid (with some free tools available)
- Key Features: Backlink analysis, site audits, and keyword tracking.
8. Moz Pro
- Description: Provides tools for site audits, keyword research, and competitive analysis.
- Free/Paid: Paid (with a free trial available)
- Key Features: Site audit, keyword tracking, and link analysis.
9. SEMrush
- Description: A comprehensive suite for SEO analysis, keyword research, and competitive insights.
- Free/Paid: Paid (with some free tools available)
- Key Features: Site audit, keyword research, and traffic analysis.
10. Screaming Frog SEO Spider
- Description: A desktop tool that helps with site crawling and identifying SEO issues.
- Free/Paid: Free (with limitations) / Paid
- Key Features: Crawl data, SEO issue detection, and site visualization.

Conclusion
For marketers, a deep understanding of the relationship between SEO and Web development is crucial for crafting successful digital strategies. By recognizing the importance of user experience, integrating SEO from the start, leveraging analytics, and fostering cross-functional collaboration, marketers can ensure that their websites not only attract but also engage and convert visitors. Embracing these principles will lead to a more cohesive and effective online presence, ultimately driving business growth and success.
SEO and Web development are both critical components of a successful online presence. While they serve different purposes and require distinct skill sets, they are closely interconnected and complement each other in many ways. By understanding the key differences between web development and SEO, and fostering collaboration between the two fields, businesses can create websites
Suggested read: How to optimize Homepage for SEO
Frequently Asked Questions on web development vs SEO
Is SEO part of web development?
Yes, SEO (Search Engine Optimization) is often considered a part of web development. It involves optimizing website structure, content, and technical elements to improve search engine rankings and visibility. While it can be integrated with web development, it often requires collaboration with specialized SEO professionals.
What is better, SEO or web development?
It depends on your goals. SEO focuses on improving a website’s visibility and ranking in search engine results. Web development involves building and maintaining websites. Both are crucial, but for overall online success, they often need to work together.
Do web developers do SEO?
Web developers may perform basic SEO tasks, such as optimizing site structure and loading speed. However, in-depth SEO, including keyword research and content optimization, is typically handled by SEO specialists.
Is web development better than digital marketing?
Web development and digital marketing serve different functions. Web development focuses on creating and maintaining websites, while digital marketing involves promoting and driving traffic to the site. The choice depends on whether you are more interested in building websites or in strategies to attract and engage users.
What is the difference between web development and SEO?
Web development involves building and maintaining websites, focusing on coding, design, and functionality. SEO (Search Engine Optimization), on the other hand, aims to improve a website’s visibility and ranking in search engine results by optimizing its content, structure, and technical elements. Essentially, web development is about creating the site, while SEO is about making it more discoverable.
Is SEO part of web design?
SEO is not inherently a part of web design but is closely related. While web design focuses on the visual and user experience aspects of a website, SEO involves optimizing the site to rank better in search engines. Effective web design should consider SEO best practices, such as fast loading times and mobile-friendly layouts, to enhance overall performance and search visibility.
Is SEO only for websites?
No, SEO is not only for websites. While it is commonly associated with improving website rankings, SEO techniques can also be applied to other online content, such as blogs, social media profiles, and e-commerce platforms. The goal is to enhance visibility and searchability across various digital channels.